"Dreamcatcher" est un outil permettant de représenter l'information sous forme de graphes.
Mais qu'est-ce qu'un graphe ? Pour ceux qui connaissent les cartes heuristiques (ou cartes mentales), c'est un peu la même chose, à la différence que les liens sont identifiés.

Installation
- Commencez par récupérer le code source du programme DreamCatcher :
- Utilisez Git en tapant dans une invite de commande DOS :
git clone https://github.com/scenaristeur/dreamcatcherAutonome.git
ou téléchargez le fichier ZIP du projet.
- Prérequis : Vous devez utiliser le navigateur Chrome et celui-ci doit supporter WebGL.
- Une fois les fichiers sources téléchargés, placez-vous dans le répertoire dreamcatcherAutnome nouvellement créé et double-cliquez sur le fichier "1-DREAMCATCHER AUTONOME.bat"
- Votre navigateur Chrome devrait s'ouvrir et vous devriez voir apparaître une page Web vous demandant votre "Nickname" (ou pseudo en français). Saisissez un Nickname et validez. Peut-être, à ce stade, ne pouvez-vous pas atteindre la zone de saisie et saisir votre pseudo, et pensez-vous, c'est pourri, ça ne marche pas... Mais c'est votre première épreuve pour passer au niveau suivant, il existe un endroit, dans cette page où il faut cliquer pour réactiver la zone de saisie... Je vous laisse chercher ;-).

Utilisation
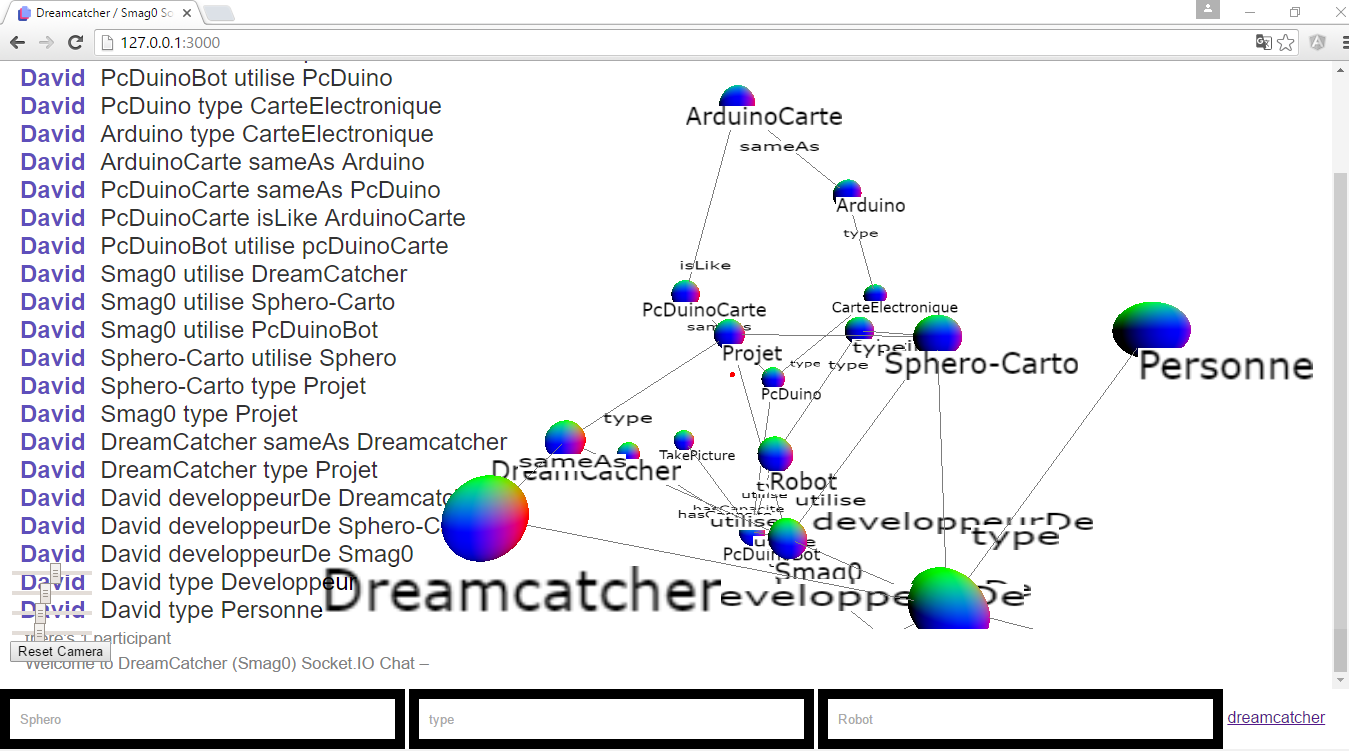
Lorsque vous avez réussi à passer cette première épreuve, une nouvelle page s'ouvre et vous voyez apparaître trois champs de saisie pré-remplis. En effet, lors de votre connexion, un nouveau graphe a été créé, et une première information a été enregistrée.
La première information enregistrée est que "VOUS", ou plutôt le pseudo/nickname que vous avez saisi précédemment êtes un participant au projet Dreamcatcher. Plutôt que d'utiliser le terme participant, on va même utiliser "Joueur", c'est plus fun... Après tout on est là pour s'amuser, pas pour se prendre la tête...
La première information est donc que "PSEUDO" est un "JOUEUR". Au niveau du graphe, cette information se traduit par "PSEUDO type JOUEUR" et c'est ce que vous retrouvez à la fois dans les trois champs de saisie, et au milieu du graphe, sous forme de deux sphères reliées par un ressort.
La première sphère ou "noeud" représente "PSEUDO" et la deuxième "JOUEUR", le ressort représente le lien qui relie ces deux noeuds, et il est de nature "type".
Vous pouvez maintenant saisir n'importe quelle information en suivant ce modèle et créer facilement des graphes.
Pour en savoir plus sur comment utiliser ces liens, jetez un oeil à l'exemple des chiens et des chats sur cette page
Autres fonctionnalités
- Fonctionnalités déjà implémentés ( accessibles sous le graphe mais leur position dans la page va être modifiée)
Il est possible d'exporter le graphe que vous avez créé au format Turtle (*.ttl), afin de le partager, et le transmettre à un collaborateur en tant que pièce jointe ou le diffuser tel quel sur un site web. Le stocker sur un serveur/endpoint Sparql tel que Fuseki (Apache) ou Virtuoso vous permettra d'effectuer des requêtes Sparql (proche SQL).
Vous pouvez-aussi modifier le graphe en l'important dans Protege 2000, ou via un éditeur de texte.
-
Vous en aurez déduit la deuxième fonctionnalité... Après l'export... C'est l'import qui vous permet d'ouvrir un graphe téléchargé ou reçu par mail. Des fichiers exemples (*.rdf, *.ttl, *.owl...) sont également présent dans le répertoire ontologies inclus dans les fichiers sources.
Comment créer une ontologie avec Protege2000. S'entrainer au RDF Comment créer une ontologie 2 +Comment créer une ontologie avec Dreamcatcher
Vous pouvez aussi transformer un fichier Excel (.xls) en RDF (.rdf) et l'importer ensuite pour voir un graphe le représentant.
Une version "collaborative" est également accessible pour collaborer en temps réel sur un graphe, permettant un brainstorming en équipe...
Des fonctionnalités vous manquent ? manifestez-vous auprès des auteurs et contributeurs ou soumettez un "pull request"
DreamCatcher version "COLLABORATIVE"
Pour l'utiliser, NodeJs doit être installé.
Placez-vous dans le répertoire des fichiers sources précédemment téléchargés, actualisez les dépendances grâce à '''npm install''' et lancez le serveur gérant socket.io avec node .
npm install && node .
Lancez ensuite Chrome à l'adresse http://localhost:3000 ou double-cliquez sur "2-DREAMCATCHER COLLABORATIF.bat"
.
Pour connaitre l'adresse IP du serveur sur lequel vos collaborateur doivent se connecter, utilisez la commande DOS ipconfig.
Ils pourront alors se connecter à l'adresse http://<adresseIP>:3000 et collaborer à votre graphe. (les fonctionnalités import/export importXLS ne sont pas encore implémentées dans la version collaborative --> ça c'est un appel à contributeurs ;-)
Exemples d'utilisation de Dreamcatcher
Outil de création de Graphes RDF pour brainstorming, gestion des ressources, compétences et rôles au sein d'une organisation, clarification de projet, communication B2B, interface homme - machine, Faites-nous part de vos utilisations, partagez avec la communauté les ontologies que vous avez créé avec Dreamcatcher
Vous voyez, avec Dreamcatcher, c'est facile et fun de collaborer sur tout type de projet...
Authors and Contributors
Support or Contact
Des problèmes avec Dreamcatcher? contactez-moi sur Twitter https://twitter.com/dfaveris ou Google+ Having trouble with Dreamcatcher? Check out our documentation or contact support and we’ll help you sort it out.