JavaScript
Son histoire
- créé en 1995
- par Brendan Eich, ingénieur chez Netscape
- appelé en premier lieu LiveScript
- pour être renommé JavaScript pour profiter de la notoriété du Java
- introduit dans Internet Explorer 3 sous le nom JScript
- soumis à la commission de normalisation européenne afin de rendre le langage universel
- aujourd'hui appelé ECMAScript
Les ressources utiles
- https://openclassrooms.com/courses/dynamisez-vos-sites-web-avec-javascript
- https://github.com/mbeaudru/modern-js-cheatsheet
- https://www.sitepen.com/blog/2017/11/10/web-frameworks-conclusions/
- https://github.com/elsewhencode/project-guidelines#readme
- https://blog.sessionstack.com/how-javascript-works-memory-management-how-to-handle-4-common-memory-leaks-3f28b94cfbec
- https://github.com/denysdovhan/wtfjs#readme
LA CONSOLE
KéSaKo ?
- entrer des instructions à la volée
- consulter les données en mémoire
- explorer les fonctions et variables disponibles
- cibler des éléments de la page
- effectuer des manipulations dynamiquement
Ouvrir la console
- Windows :
- IE, Mozilla Firefox, Chrome : F12
- Mac :
- Chrome, Mozilla Firefox, Safari : Cmd+Alt+I

Un petit test
- On ouvre le navigateur
- On ouvre la console
- On note :
- Notre page a été modifié
document.write('Bonjour');
Insérer du JavaScript dans une page HTML
Comme le CSS ...
- Directement dans le fichier HTML
- Dans un fichier JS séparé
- l'inclusion dans le fichier HTML n'a pas d'importance
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Mon premier document</title>
<script>
document.write('Bonjour');
</script>
</head>
<body>
<script src="index.js"></script>
</body>
</html>
Faisons un essai
- Créer un fichier HTML : index.html
- Créer un fichier JavaScript : index.js
- Inclure le fichier JS dans le fichier HTML en bas de page
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Mon premier document</title>
<script>
document.write('Bonjour');
</script>
</head>
<body>
<script
src="index.js"></script>
</body>
</html>
// fichier index.js
document.write('Bonjour');
- Notre page affiche "Bonjour" 2 fois
Les fondamentaux du langage 1/3
Le commentaire
- annotations de l'auteur expliquant le fonctionnement
- deux types de commentaires :
- commentaires sur une seule ligne, précédés d'un double-slash
- commentaires qui s'étendent sur plusieurs lignes entouré par /* */
// Commentaire sur une seule ligne
/*
Commentaire sur plusieurs lignes
afin d'expliquer un problème de façon
plus précise et moins concise
*/
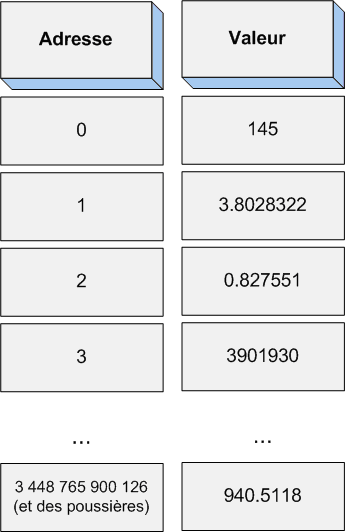
Les variables
- association d'un nom (identifiant)
à une valeur stocké en mémoire du système d'exploitation - cette valeur possède un type
- chaque variable est unique
- la variable peut changer de valeur
La constante
- variable dont la valeur est fixe
let myVar = 5; // Je déclare ma variable myVar en lui assignant la valeur 5
myVar = 6; // Je modifie la valeur de ma variable en lui assignant la nouvelle valeur 6
const myConst = 10; // Je déclare ma constante myConst en lui assignant la valeur 10

Les types primitif
-
Cinq types de données primitifs
- Boolean : Booléean (true / false)
- Null : Valeur inexistante
- Undefined : affectée automatiquement aux variables déclarés sans type
- Number : Nombre
- String : Chaîne de caractères
const myBoolean = true; // Je suis un booléen
const myNullVar = null; // Je ne correspond à aucune valeur
const myUndefinedVar; // Je suis initialisé avec la valeur "undefined"
const myNumber = 42; // Je suis un nombre
const myString = 'Hello'; // Je suis une chaîne de caractères
Les opérateurs de calcul
-
5 opérateurs différents :
- Addition : +
- Soustraction : -
- Multiplication : x
- Division : /
- Modulo : %
4 + 4; // 8 apparaît dans la console
8 - 4; // 4 apparaît dans la console
6 x 2; // 12 apparaît dans la console
2 / 2; // 1 apparaît dans la console
4 % 2; // 0 apparaît dans la console
Les opérateurs de comparaison
-
8 opérateurs différents :
- == : égal à
- != : différent de
- === : contenu et type égal à
- !== : contenu et type différent de
- > : supérieur à
- >= : supérieur ou égal à
- < : inférieur à
- <= : inférieur ou égal à
4 == "4"; // "true" apparait dans la console
4 === "4"; // "false" apparait dans la console
La concaténation
- Permet de combiner deux chaines de caractères grâce à l'opérateur "+"
const firstString = 'Je suis';
const secondString = 'un viking';
console.log(firstString + secondString); // La console affiche 'Je suisun viking'
- Comment faire apparaître la phrase "Je suis un viking" sans modifier les constantes ?
console.log(firstString + ' ' + secondString); // La console affiche 'Je suis un viking'
Modèle de libellé
- Template literals en anglais
- Permet d'insérer des variables dans une chaine de caractères
const firstname = 'Hector';
console.log(`Je me nomme ${firstname} !`); // La console affiche "Je me nomme Hector !"
Les fondamentaux de JavaScript 2/3
La structure conditionnel "if/else"
- exécute une instruction si une condition donnée est vraie
- si la condition est fausse, l'autre instruction est utilisé
// fichier index.js
const myConst = 25;
if (myConst === 12) {
document.write('Ma constante est égale à 12');
} else {
document.write('Ma constante est différente de 12');
}
La structure conditionnel "switch"
- exécute une instruction si la valeur correspond à une condition
- si la condition est fausse, l'instruction correspondant à "default" est utilisé
- le mot break est obligatoire pour limiter l'instruction à au cas
// fichier index.js
switch (myNumber) {
case 20:
console.log('Mon nombre vaut 20');
break;
case 25:
console.log('Mon nombre vaut 25');
break;
default:
console.log('Mon nombre vaut une valeur inconnue');
}
La boucle for
- exécute une boucle à partir de l'index i tant que i est inférieur à 5. A la fin de chaque boucle, i s'incrémente de 1.
- si la condition est fausse, la boucle s'arrête.
// fichier index.js
for (let i = 0; i < 5; i++) { // i++ signifie i + 1
console.log(i);
}
La boucle while
- exécute une boucle tant que la condition est vraie
- si la condition est fausse, la boucle s'arrête.
// fichier index.js
let i = Math.random();
while (i > 0.05) {
console.log(i);
i = Math.random();
}
La boucle do..while
- exécute une boucle tant que la condition est vraie mais exécute toujours la boucle une fois
- si la condition est fausse, la boucle s'arrête.
// fichier index.js
let i;
do {
i = Math.random();
console.log(i);
} while (i > 0.05)
Exerçons-nous un peu
Pokémon
-
Notre dresseur possède une équipe de 4 pokemons :
- Pikachu et Ramoloss qui évoluent
- Negapi et Posipi qui n'évoluent pas
-
Chaque jour, un événement survient :
- Jour 1 : Negapi n'est pas content. Il décide de s’exprimer dans la console en nous disant : "Negapi ! Negapi !"
- Jour 2 : Pikachu évolue en Raïchu.
- Jour 3 : Posipi et Negapi s'affronte. Ils reçoivent des dégâts aléatoires. Le gagnant s'exprime dans la console.
- Jour 4 : Ramoloss baille et se sent fatigué. Le dresseur décide de l'afficher dans la page Web : "Ramoloss est fatigué".
- A la fin des 4 jours, le dresseur décide de lister tous ses pokemons dans la console en une seule fois
Comment feriez-vous ?
- Instructions supplémentaires :
- Pour chaque affichage dans la console, préciser le jour.
- Utiliser au maximum les pokemons.
- Utiliser la bonne solution au bon moment
Exemple d'implémentation
let pokemon1 = 'Pikachu';
let pokemon2 = 'Ramoloss';
const pokemon3 = 'Negapi';
const pokemon4 = 'Posipi';
for (let day = 1; day < 5; day++) {
switch (day) {
case 1:
console.log(`Jour ${day} : ${pokemon3} ! ${pokemon3} !`);
break;
case 2:
console.log(`Jour ${day} : ${pokemon1} évolue en Raichu.`);
pokemon1 = 'Raichu';
break;
case 3:
let day3Print = `Jour ${day} : `;
const pokemon3Damage = Math.random();
const pokemon4Damage = Math.random();
if (pokemon3Damage > pokemon4Damage) {
console.log(day3Print + `${pokemon3} remporte le combat.`);
} else {
console.log(day3Print + `${pokemon4} remporte le combat`);
}
break;
case 4:
console.log(`Jour ${day} : ${pokemon2} est fatigué.`);
document.write(`Jour ${day} : ${pokemon2} est fatigué.`);
break;
}
}
console.log(`Le dresseur possède ${pokemon1}, ${pokemon2}, ${pokemon3}, ${pokemon4}.`);
Les fondamentaux de JavaScript 3/3
Les fonctions
- « sous-programme » qui peut être appelé par du code extérieur à la fonction
- composée d'une suite d'instructions qui forment le corps de la fonction
- passer des valeurs à une fonction et une fonction peut éventuellement retourner (ou renvoyer) une valeur
function square(number) {
return number * number;
}
const number = 4;
console.log(square(number)); // La console affiche 16Les objets
- ensemble de propriétés
- une propriété est une association entre un nom (aussi appelé clé ) et une valeur
- La valeur d'une propriété peut être une fonction, auquel cas la propriété peut être appelée « méthode »
const me = {
firstname: 'Flavien',
lastname: 'Moutawe',
age: 25,
city: 'Lyon'
}
me['job in life'] = 'Développeur Web';
console.log(me); // La console affiche l'objet completconst mathFunctions = {
square: function (number) {
return number * number;
},
addition: function (a, b) {
return a + b;
}
}
console.log(mathFunctions.square(4)); // La console affiche 16
console.log(mathFunctions.addition(2, 3)); // La console affiche 5Les objets
-
la valeur d'une propriété peut être :
- un type primitif,
- une fonction,
- un objet,
- un tableau
const myObject = {
user: {
firstname: 'Foo',
lastname: 'Bor'
},
property: 32,
hello: function (name) {
return `Hello ${name} !`;
}
}
console.log(myObject.user.firstname); // La console affiche "Foo"
console.log(myObject.property); // La console affiche "32"
console.log(myObject.hello('Victor')); // La console affiche "Hello Victor !"
Les tableaux
- Array en anglais
- Ensemble de propriétés ordonné numériquement à partir de 0
- de la même façon que les objets, les propriétés peuvent être un type primitif, un objet, un tableau ou une fonction
- les tableaux possède des fonctions afin de faciliter les traitements sur les propriétés
const pokemons = ['Salamèche', 'Pikachu', 'Raichu', 'Negapi', 'Posipi'];
console.log(pokemons[0]); // La console affiche "Salamèche"
pokemons.shift(); // Supprime le premier élément
console.log(pokemons[0]); // La console affiche "Pikachu"
Les tableaux
-
la valeur d'une propriété peut être :
- un type primitif,
- une fonction,
- un objet,
- un tableau
const myArray = [
42,
'Foo',
{
name: 'Bar',
number: '06 XX XX XX XX'
},
function () {
return 'Bar';
}
];
console.log(myArray); // La console affiche le tableau complet
Les tableaux
- le tableau possède un très grand nombre de fonctions utilises comme :
- push : ajouter un élément dans le tableau
- forEach : parcourir l'intégralité du tableau
- filter : filter le tableau à partir d'une fonction
- le tableau possède la propriété length qui indique le nombre délément présent dans le tableau
const firstNames = ['Martin', 'Jacques', 'Camille', 'Marie', 'Madeleine'];
console.log(firstNames.length); // La console affiche 5
firstNames.push('Henri');
console.log(firstNames.length); // La console affiche 6
firstNames.forEach(function (item) {
console.log(item) // La console affiche tous les éléments présents dans le tableau
});
Boucler sur un tableau
- Il existe plusieurs méthodes pour faire une boucle sur un tableau :
- for : utile pour parcourir une partie du tableau
- for .. of : considéré comme le plus rapide
- monTableau.forEach :
- permet de récupérer l'élément et l'index
- ne peut pas être arrêter par un return
const firstNames = ['Martin', 'Jacques', 'Camille', 'Marie', 'Madeleine'];
for (let item of firstNames) {
console.log(item) // La console affiche chaque élément durant la boucle
}
firstNames.forEach(function (item, index) {
console.log(item) // La console affiche chaque élément durant la boucle
});
for (let i = 0; i < firstNames.length; i++) {
console.log(firstNames[i]) // La console affiche chaque élément durant la boucle
}
Exerçons nous
un peu
Conversions
- Utiliser JavaScript pour afficher dans la console la valeur en euros de 2001 francs.
- Définir une fonction JavaScript qui pour une valeur donnée en francs fournit la valeur en euros.
- Utiliser cette fonction pour convertir [0,1000] francs en euros avec un pas de 50, et présenter le résultat dans un tableau.
- Convertir [0,1000] euros en francs en intégrant les résultats dans un tableau. Présenter les résultats multiples de 50 et inférieur à 500€ dans un tableau.
Conversions
const francToEuroRate = 6.55957;
const step = 50;
console.log(2001 / francToEuroRate);
function francToEuro(amount) {
return amount / francToEuroRate;
}
const euros = [];
for (var i = 0; i <= 1000; i += step) {
euros.push(francToEuro(i));
}
console.log(euros);
function euroToFranc(amount) {
return amount * francToEuroRate;
}
const francs = [];
for (var i = 0; i <= 1000; i += step) {
francs.push(euroToFranc(i));
}
const amounts1To200euros = francs.filter(function (item, index) {
return (index * step) <= 200;
});
console.log(amounts1To200euros);
Manipuler un document HTML
NodeElement
- NodeElement est un objet dont chaque attribut du tag est une propriété
- NodeElement possède des propriétés ou des fonctions permettant de manipuler la page comme :
- ajouter une class
- modifier le contenu de cet élément
- modifier le texte de l'élément
La variable document
- la variable document est un objet
- point d'entrée dans le contenu de la page Web, qui est l'arborescence DOM
- Les propriétés et méthodes les plus utiles :
- document.location : permet de récupérer l'url courante
- document.getElementById :
retourne une référence d'objet à l'élément identifié. - document.querySelector : Renvoie le premier noeud Element dans le document, dans l'ordre du document, qui correspond aux sélecteurs spécifiés.
- document.querySelectorAll :
retourne une liste de tous les noeuds éléments inclus dans le document qui correspondent aux sélecteurs spécifiés
Exemple d'utilisation
<html>
<body>
<h1 id="myTitle">Mon titre</h1>
<p class="paragraph">Mon paragraph</p>
</body>
</html>
Essayons dans la console
document
.querySelector('.paragraph'); // Retourne le premier tag portant la class "paragraph"
document
.querySelectorAll('.paragraph'); // Retourne tous les tags portant la class "paragraph"
document.getElementById('myTitle'); // Retourne le tag portant l'id "myTitle"
document.querySelector('#myTitle'); // Retourne le tag portant l'id "myTitle"
Manipuler les éléments
- Nous savons maintenant récupérer les éléments HTML depuis le DOM.
- Nous pouvons les modifier en utilisant les propriétés de l'élément
Exemple avec la propriété "style"
const paragraph = document.querySelector('.paragraph');
paragraph.style.color = 'red';Les evènements
- permettent de déclencher une fonction selon qu'une action s'est produite ou non
- Les évènements sont affectés à un élément HTML grâce à la methode addEventListener
- exemple : réagir au clic sur un bouton
<html>
<body>
<button id="myButton">Mon bouton</button>
</body>
</html>const myButton = document.querySelector('#myButton');
myButton.addEventListener('click', function () {
console.log("j'ai cliqué sur mon bouton");
});Exerçons-nous
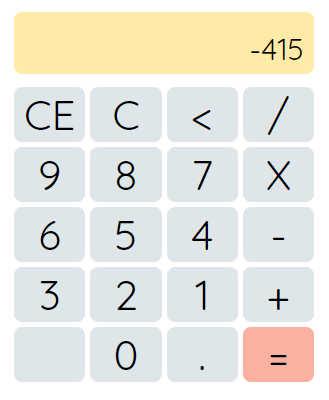
Créons une calculatrice
Le design
- Un espace de résultat
- 10 chiffres et le symbole "point"
- 4 opérateurs de calcul
- Le symbole "égal"
- Le symbole "retour"
- Le symbole "clear" (C)
- Le symbole "clear entry" (CE)

Disponible à l'adresse suivante: https://goo.gl/QkByVS
Ajoutons la mécanique de calcul ensemble
Exemple d'implémentation à cette adresse :
https://github.com/js-learning/calculator
- Des variables
- Des fonctions
- Des boucles
- Des opérations sur le DOM
- Des événements
- Des opérations de calcul
- Des tableaux
Qu'allons nous utilisez