Initiation HTML/CSS
Le HTML c'est quoi ?
LesBricodeurs 2017 - créé par Samy Rabih
C'est ça
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Mon premier document</title>
</head>
<body>
</body>
</html>
Généralités
Le HTML structure
Les CSS habillent
Le Javascript anime
Principe de base
Du code informatique...
<ul>
<li style="color:Red">
Coucou je suis un élément d'une liste
</li>
<li>Moi aussi !</li>
</ul>
...affiché (interprété) par les navigateurs Web- Coucou je suis un élément d'une liste
- Moi aussi
La sémantique
Qu'est ce que c'est ?
Chaque balise HTML a un sens
- <p> : un paragraphe
- <table> : un tableau
- <ul>, <li> : des listes
- etc
A l'origine, c'était très limité
(adapté aux usages de l'époque, notamment des thèses scientifiques)
La sémantique
A quoi ca sert ?
Hiérarchiser les informations
Rendre le contenu + facilement analysable par les moteurs de recherche (et d'autres outils)
Pour les méta-données
Une page web-type
C'est (presque) comme le corps humain, avec ...
Le <head>
Ca ressemble à ça :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<!-- Coucou je suis un commentaire -->
<title>Titre de la page</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
Le <body>
Ca ressemble à ça :
<body>
Coucou je suis haut du corps
Coucou je suis le ventre
</body>
</html>
Une page web,
ça contient quoi ?
Du texte

Des images

Du son
Des vidéos
Les balises HTML courantes
Les blocs de texte
<p>, <div>, <span>
Les titres
<h1> à <h6>
Titre 1
Titre 3
Titre 6
Les listes
<ul>, <ol>, <li>
<ul>
- Liste non ordonnée
- Liste non ordonnée
<ol>
- Liste ordonnée
- Liste ordonnée
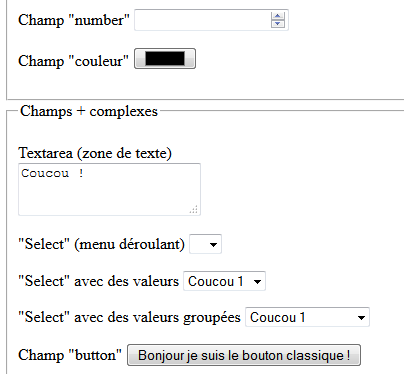
Les éléments de formulaire
<input>, <textarea>, <select>, <button>
Les balises d'emphase
<strong> et <em>
<em> permet de séparer un mot dans une phrase.
<strong> permet de mettre en avant du texte.
Le retour à la ligne
<br />
Il permet de revenir à
à la ligne...
...mais souvent avec un mauvais interlignage
Indice et exposant
<sup> et <sub>
H2O 102
H2 102Les liens
<a>
Interne
Je suis un lien
Je suis la cible
Externe
<a
href="http://www.google.fr"
target="_blank"
title="Lien vers Google">
Emmenez-moi loin d'ici !
</a>Les images
JPG, GIF, PNG
<img>
<img src="dossier/toto.jpg"
alt="Ceci est une image représentant Toto"
width="100" height="100" />Les tableaux
<table>, <tr>, <td>, <tbody>, <thead>, <tfoot>
Le minimum vital pour un tableau
<table>
<tr>
<td>Coucou</td>
</tr>
</table>Autre exemple :
utilisation de tbody, tfoot et thead
Autres balises
<dl>, <dt>, <dd>, <abbr>, <iframe>,
<q>, <blockquote>, etc
Les antiquités
<marquee>, <font>, <center>, etc
<marquee>Texte à faire défiler</marquee><font color="Red">Texte en rouge</font>HTML 5
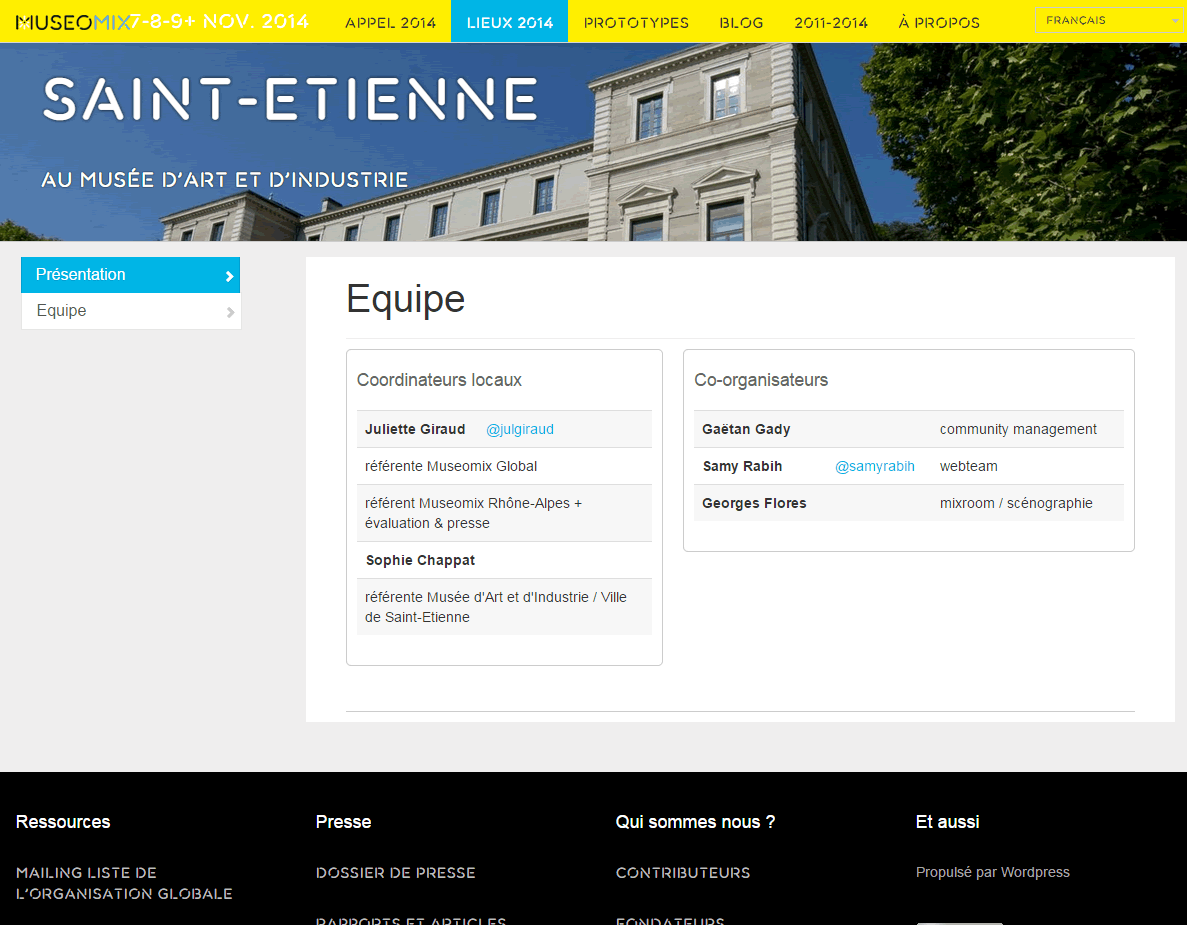
<header>, <footer>, <aside>, <section>, <article>, <nav>, etc
(enfin des balises qui portent bien leur nom !)
Un exemple

Comment on écrit
du HTML?
"A la main"
Bloc-notes, éditeur de texte
Avec un éditeur de Code
ex : Atom, notepad++
Avec un CMS
WordPress, Drupal
Allons y ensemble !
D'abord le conteneur
<!doctype html>
<html>
</html>Ensuite la tête
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Mon premier document</title>
</head>
</html>
Puis le corps
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Mon premier document</title>
</head>
<body>
</body>
</html>
Et nous pouvons maintenant commencer à agrémenter la page
<body>
<h1>Ma super page</h1>
<h2>Mon super sous-titre</h2>
<p>Mon premier pragraphe où je peux insérer les informations que je veux !</p>
<ul>
<li>Ma</li>
<li>Super</li>
<li>Liste</li>
</ul>
</body>